문제:
정수를 요소로 갖는 배열을 입력받아 오름차순으로 정렬하여 리턴해야 합니다. 버블 정렬(bubble sort)은 여러 정렬 알고리즘(삽입 정렬, 퀵 정렬, 병합 정렬, 기수 정렬 등) 중 가장 기본적인 알고리즘입니다.
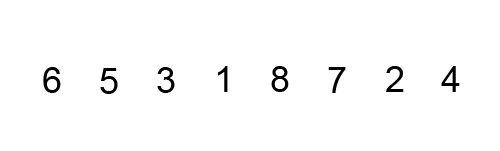
버블 정렬 알고리즘은 아래와 같습니다.
- 첫 번째 요소가 두 번째 요소보다 크면, 두 요소의 위치를 바꿉니다. (swap)
- 두 번째 요소와 세 번째 요소보다 크면, 두 요소의 위치를 바꿉니다. (swap)
- 1, 2를 마지막까지 반복합니다. (마지막에서 두 번째 요소와 마지막 요소를 비교)
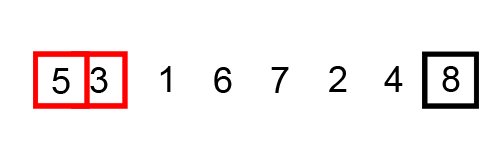
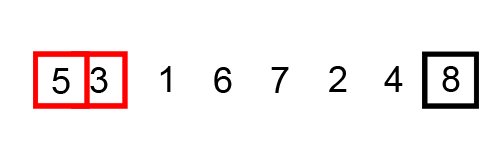
- 1~3의 과정을 한 번 거치게 되면, 가장 큰 요소가 배열의 마지막으로 밀려납니다.
- 1~3의 과정을 첫 요소부터 다시 반복합니다.
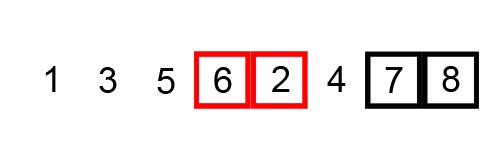
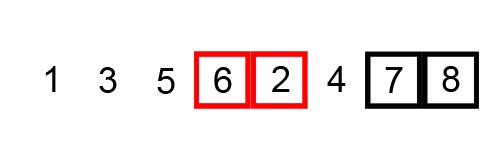
- 5를 통해 두 번째로 큰 요소가 배열의 마지막 바로 두 번째로 밀려납니다.
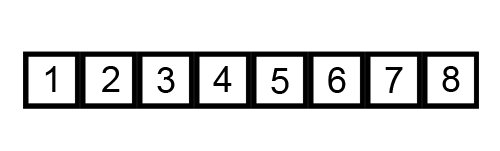
- 1~3의 과정을 총 n번(배열의 크기) 반복합니다.
이 모습이 마치 '거품이 밀려 올라가는 것과 같은 모습'과 같아서 bubble sort라고 부릅니다.
입력:
| 인자1 : arr |
|
출력:
- number 타입을 요소로 갖는 배열을 리턴해야 합니다.
- 배열의 요소는 오름차순으로 정렬되어야 합니다.
- arr[i] <= arr[j] (i < j)
주의사항:
- 위에서 설명한 알고리즘을 구현해야 합니다.
- arr.sort 사용은 금지됩니다.
- 입력으로 주어진 배열은 중첩되지 않은 1차원 배열입니다.
입출력 예시:
let output = bubbleSort([2, 1, 3]);
console.log(output); // --> [1, 2, 3]
Advanced:
- 아래의 힌트를 바탕으로 (최선의 경우) 수행 시간을 단축할 수 있도록 코드를 수정해보세요.
- 위에서 설명된 알고리즘 1~3의 과정 중 어떤 요소도 위치가 바뀌지 않은 경우, 배열이 정렬된 상태라는 것을 알 수 있습니다.
📝 이 문제는...
여러 정렬 알고리즘(삽입 정렬, 퀵 정렬, 병합 정렬, 기수 정렬 등) 중 버블 정렬을 사용해서 풀어야하는 문제이다.
for문을 언제 끊어야 효율적일지 생각해보야한다.
버블 정렬은 for문으로 한바퀴돌때마다 가장 끝에서 n번째 큰수가 자리를 잡는 다는 것을 명심해야한다.
예를들어 배열이 [5,4,3,2,1]이라면
for(let i=0; i<arr.length;i++)로 한바퀴 순회할때 [4,3,2,1,5] 이렇게 가장 큰 수 5만 자리를 찾아간다.
그러므로 모든 숫자가 제자리를 찾으려면 for문 순회를 arr.length만큼 반복해줘야된다. (5*5 순회)

첫번째 풀이: 반복마다 요소 끝까지 다돌기 (최적화 포인트 1개)
const bubbleSort = function (arr) {
let isChanged = false
for(let i=0; i<arr.length; i++){
if(arr[i]>arr[i+1]){
let smaller = arr[i+1]
let bigger = arr[i]
arr[i] = smaller
arr[i+1] = bigger
isChanged = true
}
}
if(!isChanged){
//base case : for문 순회 후 어떤 값도 바뀌지 않았을 땐, 정렬 완료
return arr
}else{
//recursive case
return bubbleSort(arr)
}
};첫번째로 풀었던 방법이다.
재귀를 활용해서 더이상 아무것도 바뀌지 않을 때 리턴시키는 방법을 썼다.
시간제한에 걸리진 않았지만, 그닥 좋은 방법 같지는 않다고 생각을 했다.
이미 버블로 정렬해둔 부분도 순회하면서 체크해놓는 부분이 있기 때문이다.
같은 원리로 for문으로도 작성도 가능하다.
📌최적화 POINT 1: 더이상 바뀐게 없으면 순회를 바로 종료한다. (isChanged)
->[12,3,7,10,11] 배열에서 첫번째 순회를 돌면 [3,7,10,11,12]가 된다.
이렇게 이미 어느정도 부분이 정렬되어 있는 경우엔 조금만 바꿔도 정렬이 완료된다.
이럴 경우 쓸데없이 순회하는 걸 막을 수 있다.(더보기의 for문 예시를 보면 더 잘보인다.)
for문으로 동일하게 작성한 코드이다.
const bubbleSort = function (arr) { //1️⃣[12,3,7,10,11]이 들어왔을 때
for(let i=0; i<arr.length-1; i++){ //3️⃣ 두번째 순회(i=1)를 돌땐
let isChanged = false
for(let j=0; j<arr.length-1; j++){
if(arr[j]>arr[j+1]){ //4️⃣어떤 요소도 if문에 걸리지 않아 isChanged가 true가 되지 않는다.
let smaller = arr[j+1]
let bigger = arr[j]
arr[j] = smaller
arr[j+1] = bigger
isChanged = true
}
}
//2️⃣첫번째 순회(i=0)에서 [3,7,10,11,12]가 된다.
if (!isChanged) { //5️⃣더 이상 정렬될 요소가 없다고 판단, for문을 일찍 끝내버린다.
break;
}
}
return arr
};
아래에서 반복횟수를 측정하는 코드를 넣어 테스트를 해본 결과를 보자!!
const bubbleSort = function (arr) {
let count = 0;
for(let i=0; i<arr.length-1; i++){
// let isChanged = false
for(let j=0; j<arr.length-1; j++){
count++
if(arr[j]>arr[j+1]){
let smaller = arr[j+1]
let bigger = arr[j]
arr[j] = smaller
arr[j+1] = bigger
// isChanged = true
}
}
// if (!isChanged) {
// break;
// }
}
console.log(count)
return arr
};
bubbleSort([20, -10, -11, 2, 4, 299])
//결과: [ -11, -10, 2, 4, 20, 299 ] (주석처리해도 값은 동일하게 나온다.)
//하지만 아래와같이 count차이가 많이 난다.
//count = 25
//isChanged 최적화 코드 주석 모두 해제하면 count = 15
두번째 풀이: 매 순회마다 체크 요소 줄이기 (최적화 포인트 2개)
const bubbleSort = function (arr) {
for(let i=0; i<arr.length-1; i++){
//i=0일때 arr[arr.length-1] 정렬완료
//i=1일때 arr[arr.length-2] 정렬완료
//i=2일때 arr[arr.length-3] 정렬완료
//i=n일때 arr[arr.length-1-n] 정렬완료
let isChanged = false
for(let j=0; j<arr.length-1-i; j++){ //🛑 arr.length-1-i 이미 정렬완료된건 순회하지 않는다
if(arr[j]>arr[j+1]){
let smaller = arr[j+1]
let bigger = arr[j]
arr[j] = smaller
arr[j+1] = bigger
isChanged = true
}
}
if (!isChanged) {
break;
}
}
return arr
};버블 정렬에 특성상 한번 순회할때마다 마지막부터 자리를 착착 잡아간다. (모르겠으면 다시 이미지를 찬찬히 계속 보자)

그러므로 반복적으로 순회를 돌때마다 매번 모든 요소를 체크하고 바꿔줄 필요가 없다는 뜻!!
📌최적화 POINT 2: 내부 순회에서 체크해야할 요소의 숫자를 하나씩 줄인다.
->[299, 20, -10, -11, 2, 4] 배열에서 첫번째 순회를 돌면 [20, -10, -11, 2, 4, 299]가 된다. 맨끝에 숫자 299가 제자리를 찾았다.
그리고 다음 턴에선 [ -10, -11, 2, 4, 20, 299]가 되고, 두번째로 큰 숫자 20 이 제자리를 찾았다.
이렇게 끝에서 부터 하나씩 제자리를 찾아간다는 것을 알고, 0부터 끝 인덱스까지 늘어나는 i를 이용하면 효율적이다.
아래에서 count를 비교해보자
const bubbleSort = function (arr) {
let count = 0;
for(let i=0; i<arr.length-1; i++){
let isChanged = false
for(let j=0; j<arr.length-1-i; j++){
//for(let j=0; j<arr.length-1; j++){
count++
if(arr[j]>arr[j+1]){
let smaller = arr[j+1]
let bigger = arr[j]
arr[j] = smaller
arr[j+1] = bigger
isChanged = true
}
}
if (!isChanged) {
break;
}
}
console.log(count)
return arr
};
bubbleSort([20, -10, -11, 2, 4, 299])
//결과: [ -11, -10, 2, 4, 20, 299 ]
//arr.length-1-j로 돌릴 때 count: 12
//arr.length-1로 돌릴 때 count: 15
📌 결론
버블 정렬을 돌 때는 두가지 최적화 포인트를 기억한다.
1. !isChanged
2. j<arr.length-1-j

'알고리즘' 카테고리의 다른 글
| power 문제 뜯어보기 (0) | 2022.09.07 |
|---|---|
| isSubsetOf 문제풀이 (0) | 2022.08.28 |
| largestProductOfThree 문제풀이 (0) | 2022.08.26 |
| 피보나치 문제풀이 두가지: O(n),O(n^2) (0) | 2022.08.21 |
| 재귀함수 문제 풀이 (0) | 2022.08.21 |



